الأوسمه والعناصر ـ وكيفية التحكم بعرضهم
نتابع سلسله الدروس وسنتكلم اليوم عن انواع الأوسمة ـ وتقسم الى فئتين : Block Elements , Inline Elements
Block Elements: وفيها يفصل كل عنصر شكل مستقل عموديا ـ واحد تلو الآخر أى ان الوسم الذى ينتمى لهذه المجموعه سبكون مابداخله عبارة كتله واحده في سطر مستقل ـ ومثال على ذلك الفقرات p و العناوين h1, h2, h3 ..ويمكن لهذا العناصر أن تحتوى بداخلها عناصر Inline Elements علاوة عن عناصر من نفس فئتها .
Inline Elements : لها نفس التعريف السابق ولكنها تأخذ الوضع الأفقي بالتجانب ومثال على ذلك وسم النص المائل em أو i والسمك bن ولا يمكن لهذه العناصر أن تحتوى على عناصر من Block Elements فقط يمكن أن تحتوى بداخلها على عناصر من نفس فئتها .
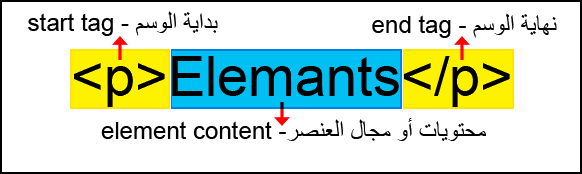
وتابع الصورة التاليه للتوضيح عن الوسم ومحتواه

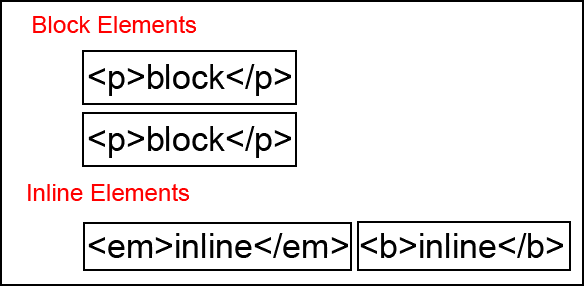
وهنا نجد توضيح لكل من block و inline

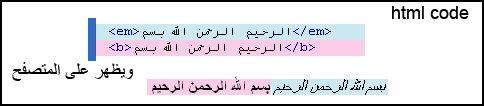
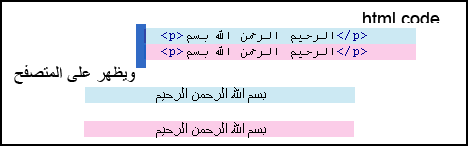
ومثال للعرض على المتصفح لكل منهم


وعن طريق اوامر css يمكننا ان نتحكم فى تلك العناصر والتغير من خصائصها بتحوليها منلا الى block والعكس ـ إذا كانت الوسم ينتمى الى فئه أخرى ، ويتم ذلك عن طريق الأمر display وتتفرع منه عده خصائص وما يهمنا منها الأن الخصائص التالية :

block : وفيها يعرّف العنصر على انه كتله واحده ويتعامل معه المتصفح على انه ينتمى للـ Block Elements
ويضع فاصل اسطر بين كل عنصر والثاني .
inline : يعرف فيها العنصر ، كعنصر داخلى مع منع وجود فواصل بينهم .
none : وفيها يظهر العنصر ع المتصفح مختفى تماماً ويبدوا كانه غير موجود .

_001.png)

تعليقات
إرسال تعليق