مرسلة بواسطة
Yuio
تعريف لكل من class , id وماهو الفرق بينهم
درس اليوم سنتعرف فيه على كل من class و id فهى الفئات و المعرفات الأساسيه التى توضع بداخل أوسمه html حتى تتعرف على أوامر css المختلفة .. وهى تعرف نظريا بالشكل التالي :
id = معرّف يتم تحديدة ويمكن تندرج تحدتها عنده فئات ـ وتعرّف بوضع علامة ( # ) قبلها ويمكن ان تضع لها اى اسم ، ويتم تطبيقه على عنصر واحد فقط داخل الصفحه .
class = الفئات وهى يمكن ان تكرر اكثر من مرة بنفس الصفحة ، على عكس المعرّفات id ـ وتعرّف بوضع نقطه ( . ) قبلها ويمكن ان تضع لها اى اسم.
وتعال نوضح ذلك بالتفصيل بالأمثلة التاليه :
الفئات class
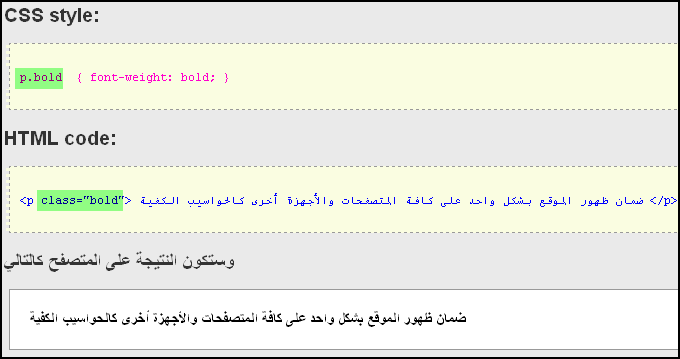
قمت بإضافة فئه جديدة بإسم bold لتسميك الخط خاصة بالفقرة p كما ظهر بالصيغه التاليه ( p.bold )
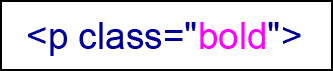
ومن داخل html وبداخل الوسم p أضفت الـ class ويوضع بالصيغه التالية
وظهرت كما بالصورة السابقه وتم تطبيق أمر تسميك الخط على الفقرة .
تابع معى مرة أخري المثال التالي متعدد الفقرات
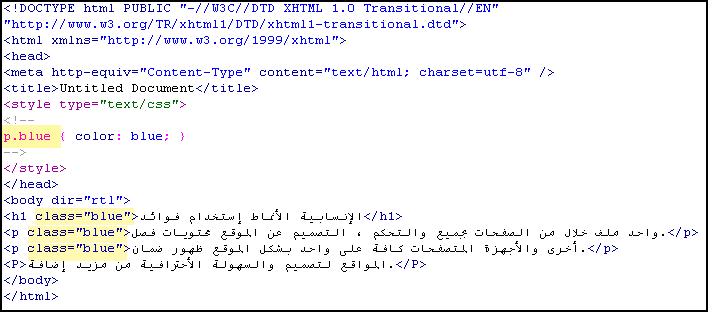
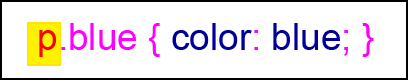
المثال يحتوى على 3 فقرات وعنوان واحد وقمت فيه بوضع فئه جديد بإسم blue تحتوى على أمر تلوين
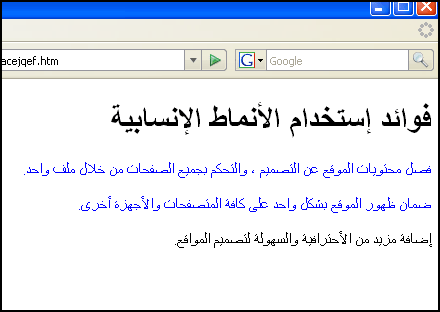
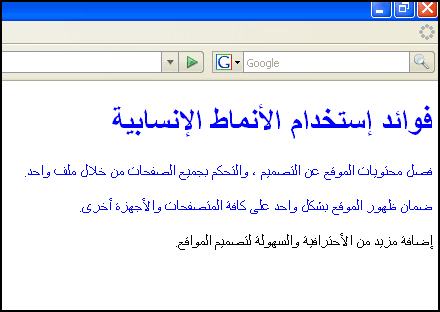
وطبقتها على فقرتين منهم والعنوان ـ وإن شاهدها على المتصفح ستظهر لك هكذا ..
لاحظ تم تلوين الفقرتين الأولى والثانيه كما جاء فى امر تلوين الـ css ولكن العنوان لم يتم تلوينه مع انه أخذ تعريف لنفس الفئه !؟
السبب هنا اننا حددنا الوسم p قبل الفئه ولهذا لا تتعرف تلك الفئه ويتم تنفيذ ما بداخلها الا إذا كانت بداخل الفقرة او الوسم p ( الأمر نفسه مع كل أوسمه html إذا تم تحدديها قبل الفئه )
وفى حالة ان اردت تطبيق نفس الفئه على العنوان علينا الا نحدد قبل الفئه الوسم الذى نريد التطبيق عليه ـ وبهذا يمكننا بحريه تطبيقها على كافة الأوسمة وباكثر من مكان بنفس الصفحة ..
لنشاهدها مرة أخري وقد طبق أمر التلوين على العنوان
المعرّفات id
المعرفات id لها نفس قواعد الفئات class ولكن مع إختلاف ان المعرف يتم تطبيقه مرة واحده فقط في الصفحه أى لا يمكنك تطبيق نفس المعرّف على أكثر من وسم بذات الصفحه .
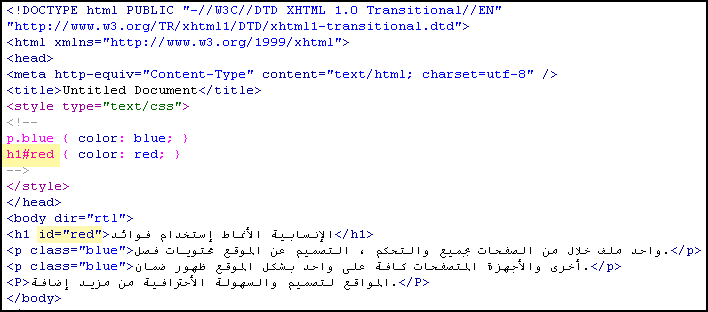
وشاهد معي نفس المثال السابق ولكن مع إضافة معرف جديد خاص بالعنوان
واضفته بداخل الوسم h1 بالشكل التالي :
وبالمتصفح تم تطبيق أمر التلوين على العنوان h1 فقط كما تشاهد هنا بدون التأثير على البقيه
وغالبا مانستخدم المعرّفات id في تحديد الهيدر او الفوتر للصفحه او للعناوين الفريدة مثلا ومن داخله نضع فئات class
## إنتهي ##
وبالمرفق تجدوا الصفحه التى تم التطبيق عليها
تقبلوا التحيه جميعاً ـ وغدا بإذن الله درس جديد ،،










_001.png)

تعليقات
إرسال تعليق