معنى كلمة CSS ؟
معنى كلمة CSS ؟
الكلمة CSS اختصار للجملة Cascading Style Sheets والتي معناها باللغة العربية ( صفحات الأنماط الإنسابية )
وهي "ليست لغه برمجه" ولكنها تقنية تتهتم بتحديد شكل وتصميم المواقع ، وينطبق ذلك على الألوان والخطوط والصور والخلفيات التى تستخدم فى الصفحات ، بمرونة وسهولة تامه .
وهذه التقنيه تساعدك جدا على إنشاء وإدارة صفحات المواقع بشكل فريد يتميز عن من يعتمد في التصميم على HTML التى تسبب مشكله وهى ان الموقع لا ينفصل عن محتوياته ..
وتعال نتخيل سوياً على أنك قبلت تنفيذ موقع متوسط الحجم لأحد العملاء ، و بطبيعة الحال تحتاج لبرمجة ما يزيد عن العشر صفحات ـ وفرضاً أيضاً أنك انتهيت من الموقع بعد عمل متواصل ـ وعرضت الموقع على العميل وتعتقد أنه أصبح جاهز للاستخدام الآن . ماذا لو فاجأك العميل بطلب تغيير حجم الخط من القيمة "2" إلى القيمة "3" مثلاً هل ستضطر لفتح كل صفحة و التعديل في كل فقرة من فقراتها لتغير هذه القيمة !
ماذا لو كان الموقع مكوناً من 50 صفحة ؟!

و ماذا لو كان يعمل على المشروع أكثر من شخص بشكل منفصل ؟

في الواقع هذه القصه والعمليه المتعبه جدا فى التعديل ستواجهك كثيراً عند التعامل مع عملاءك وتجعلك تفكر في الإنتقال من استخدام لغة "HTML" وحدها إلى أخري تعطيك مرونة أكبر وتقدم لك الحل وتوفر الجهد ..
الفكرة باختصار تكمن في فصل التنسيق عن المحتوى و من ثم وضع التنسيق في ملف منفصل يمكنك لتعديل عليه لتتغير شكل كامل صفحات موقعك بسهولة !
وهذا ماتتميز به تلك التقنيه وهو أحد أهدافنا في التعلم .
ماهي فوائد CSS ؟
- فصل محتويات الموقع عن التصميم ، والتحكم بجميع الصفحات من خلال ملف واحد بإمتداد css .
- إضافة مزيد من الأحترافية والسهولة لتصميم المواقع ـ والحريه في تصميم مواقع تزيد عن العشرة والعشرين صفحة.
- لن ترهقك بعد اليوم طلبات العملاء والتعديلات الكثيرة التى يطلبوها ويروها سهله ـ ولكنك تراها مرهقه مع كثرة الأعمال .
- تقليل حجم صفحات الموقع، مما يعني أن المستخدم سيقضي وقتاً أقل لكي تظهر له صفحات الموقع بشكل كامل.
- تقليل حجم الموقع الكلي بنسبة تصل إلى 50% مما يعني أن سعة الموجة (bandwidth) التي يحتاجها الموقع ستقل.
- ضمان ظهور الموقع بشكل واحد على كافة المتصفحات والأجهزة أخرى كالحواسيب الكفية ـ وذلك بفضل فصل المحتوى عن ملف التصميم .
كيف يتعرف متصفح الإنترنت على هذه التقنية ؟
في الحقيقة إننا نستخدم نوعاً من أنواع الأنماط الانسيابية في صفحاتنا دون أن ندري . و لنأخذ هذا المثال ..

لاحظ فلم يتم بتحديد أي تنسيق للنص و مع ذلك فإنه عند فتح الصفحة بإستخدام المتصفح ستجد تنسيقاً معيناً لنوع الخط و حجمه و لونه ـ وهذا التنسيق قد يختلف من جهاز لآخر بحسب الإعدادات الافتراضية للعرض لدى الزائر .
هنا كأننا نقول بأن المتصفح يحتفظ بملف يحتوي أنماط معينة من التنسيق يستخدمها إذا لم تحدد التنسيق بشكل واضح في صفحتك او موقعك .
وتقنية CSS تعتمد نفس المبدأ . وتقريباً لن تكتب أي تنسيق في الصفحة الأساسية لكنك ستحدد في ملف خارجي واحد التنسيق مفصلاً ـ وبعدها يربط ذلك الملف بالموقع حتى يأخذ المتصفح تنسيق الصفحات منه دون الاعتماد على إفتراضياته هو ويطبق على جميع الصفحات مما يضمن ظهور الموقع بنفس الشكل على كل الأجهزة .
طرق تعريف CSS داخل الصفحات
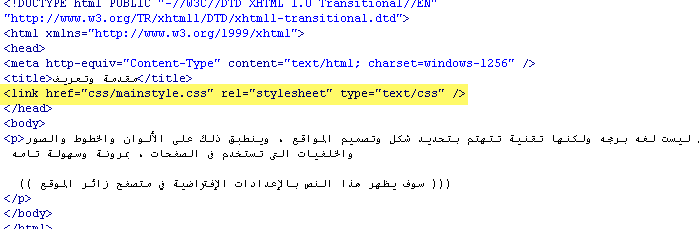
توجد عده طرق لتعريف متغيرات CSS داخل الصفحات والأكثر إستخداماً ونوهنا عنه هو عمل ملف نصي منفصل وتسميه بإي أسم المهم ان يكون بالإمتداد css يحتوى على كافة التنسيقات ويتم ربطة بالموقع وتسمي هذه الطريقه External .
كما في المثال التالي :

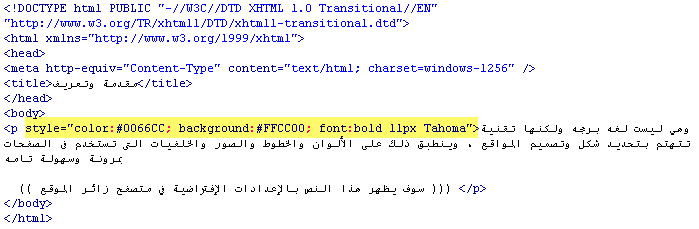
2) الطريقه الثانية هو ان تطبق متغيرات الـ CSS مباشرة في اوسمه HTML وتسمى هذه الطريقه in-line
بهذا الشكل ..

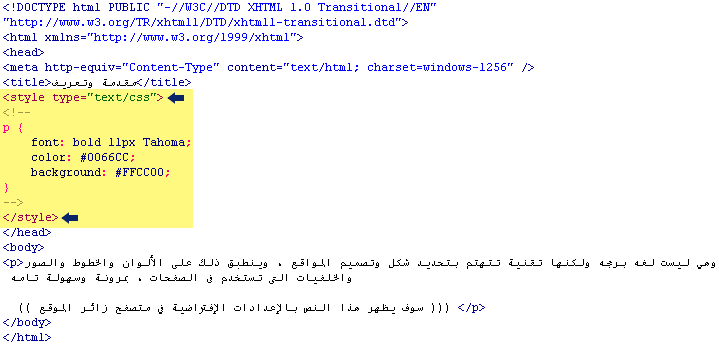
3) الطريقه الأخيرة وفيها يتم إضافة جميع قيم CSS في أعلى الصفحه بين وسمين لتعريفهم على المتصفح وتسمي هذه الطريقه Internal ومنه تطبق هذه الأوامر على جميع فقرات الصفحه .

ماذا تحتاج لإستخدام CSS ؟
- الى اى محرر متقدم لصفحات الويب يدعم css ـ والأفضل في هذا المجال هو العملاق Dreamweaver 8

ويمكنك تحميله من هنا : http://www.adobe.com/downloads/
- وهناك برامج لتحرير css فقط مثل برنامج TopStyle

ويمكنك تحميله من هنا : http://www.newsgator.com/NGOLProduct...rodID=TopStyle
- او يمكنك الأكتفاء بمحرر Notepad البسيط والموجود فى كل انظمة الويندوز
-----------------
مستعرض ويب داعم جيد للمعايير القياسيه و css ـ وارشح لك المتصفح الناري Firefox ورأيي انه الأفضل والاسرع

ويمكنك تحميله من هنا : http://www.mozilla.com/en-US/firefox/
أتمنى لكم الإفادة ـ تقبلوا جميعاً التحيه ،،
_001.png)

تعليقات
إرسال تعليق