مرسلة بواسطة
Yuio
تسلسل الأوسمه: إضافة قيم css خاصة لاوسمه معينة!
نواصل مابدأنا من تعريف لتقنيه css ـ وقد تكلمنا فى الدرس السابق هنــــا وعرفنا كل من الـ class والـ id والفرق بينهم
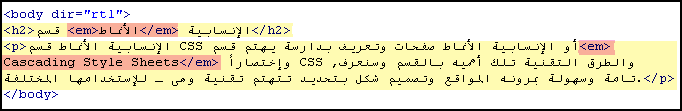
واليوم سنعرّف مايسمى بتسلسل الأوسمه داخل css ـ وللتوضيح أكثر ساضرب لك مثال بالفقرة التالية :
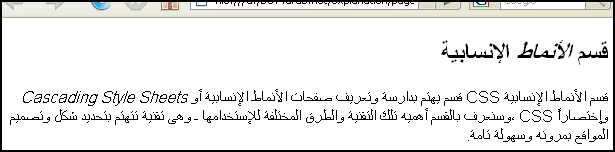
وعلى المتصفح تظهر بالشكل التالي ..
كما ترى هناك فقرة واحده وعنوان لها وبداخل كل منهم اضفت وسم em حتى يظهر الخط المحدد بينها ( مائل ) كما شاهدت
وعلى فكرة الوسم (em) هو أحد اوسمه html التى تنتمى لـ phrase elements وهو له نفس تأثير الوسم (i) على الخط
إذن نحن لدينا فقرة والوسم الخاص بها p وتحتوى بداخلها علي خط مائل بالوسم em
,وايضا في العنوان h2 اضفت كلمة مائله وتأخذ الوسم em
حلو !
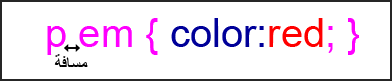
الان أنا أريد عن طريق css ان أجعل الكلمات المائله فقط بلون معين او بخط معين مثلاً وهذا هو التسلسل الذى اتكلم عنه
تابع معى هنا ..
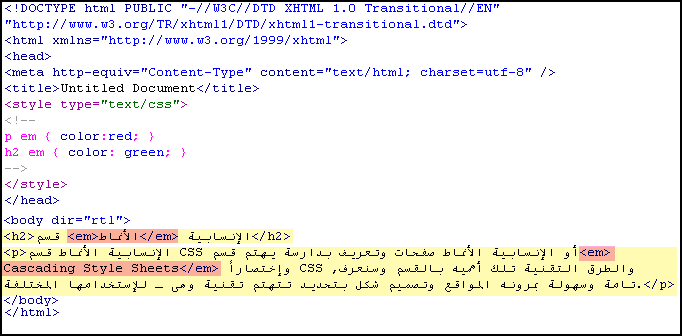
قمت بإضافة أمر تلوين للوسم em الموجود بداخل الفقرة بالوسم p وبهذا كل الكلمات المائله الموجودة داخل الفقرة تتلون باللون الأحمر ..
الامر نفسه مع العنوان وسنقوم بإضافة أمر تلوين جديد للكلمات المائله بداخل الوسم h2
وتعال نطبق ذلك على المثال بالصفحة ونرى النتيجه على المتصفح كيف تبدوا ...
وعلى المتصفح تظهر النتيجه كما نريد تماماً
وهذه الطريقه تفيدنا مثلا لتمييز كلمات معينه بداخل الفقرات الطويلة والعنواين ـ ولاحقا سنعرف طرق أخرى لتميز الكلمات داخل الفقرات الطويلة .
## أنتهي ##
وبالمرفق المثال للتحميل
تقبلوا التحيه ـ ولنا لقاء مع درس جديد ..





_001.png)

تعليقات
إرسال تعليق