القواعد الأساسيه في كتابة وتعريف الأكواد التى تعتمد عليها هذه التقنيه css
فى هذا الدرس سنبدأ معاً بتعريف اولى القواعد الأساسيه في كتابة وتعريف الأكواد التى تعتمد عليها هذه التقنيه
وكما ذكرنا في موضوع التعريف العام هنـــــا ان لدينا عده طرق يعرفه بها المتصفح > راجع التعريف
المحرر الذى سيتم التطبيق والكتابه من خلالة برنامج Dreamweaver 8 ـ ولا شك أنك يمكن ان تكتب قيم وتعريفات الـ css عن طريق برنامج Notepad البسيط الملحق مع ويندوز او برنامج TopStyle كما نوهنا في المقدمة .
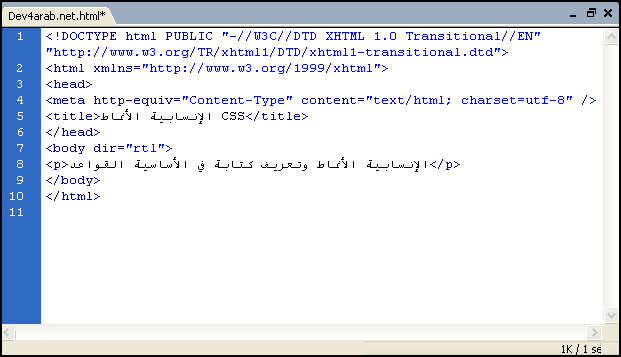
ونبدأ مع مثال بسيط جدا لصفحه ويب كما نشاهدها هنا ـ

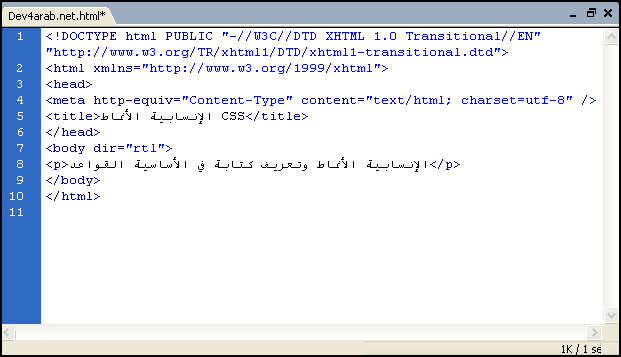
صفحه عادية بلغه XHTML بعنوان ( الأنماط الإنسابية CSS ) وتحتوى على فقرة وحيدة بداخل الوسم body
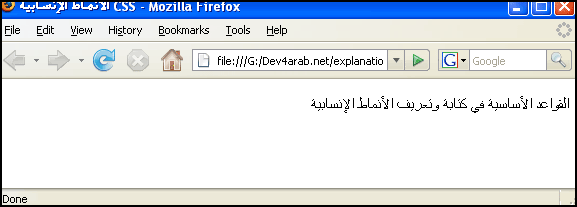
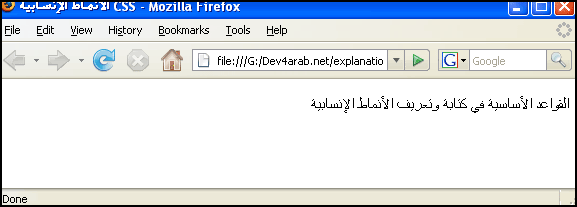
لو شاهدتها على المتصفح تظهر لك بهذا الشكل

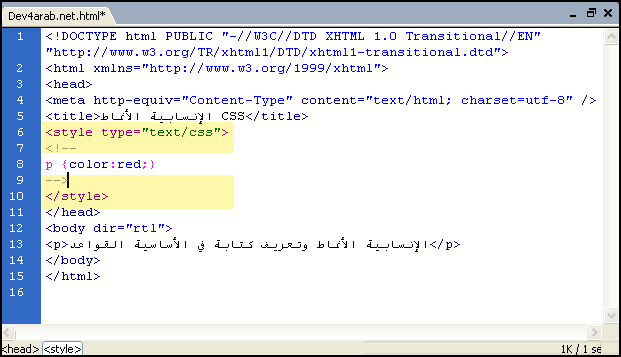
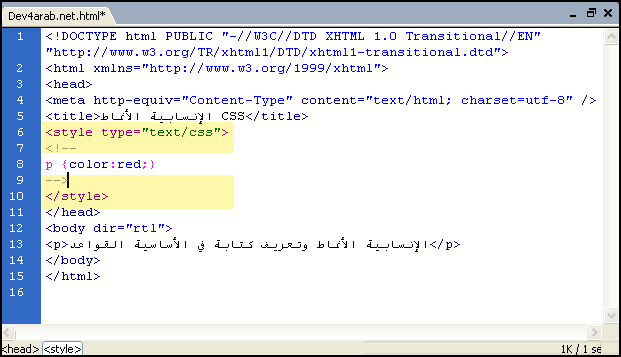
سنضيف الان بنفس الصفحه تعريف لتلك الفقرة حتى يتم تلوين الخط بداخلها مثلا ـ وشاهد معى الصفحه والكود مرة أخري


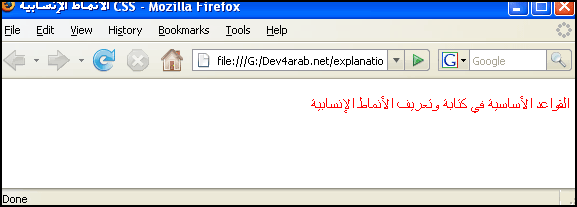
أصبحت الفقرة مكتوبة بلون أحمر ـ والجديد هو هذا الكود المضاف في رأس الصفحه
style : هو الوسم الذى من خلالة يتعرف المتصفح على قيم css المختلفة المكتوبة بداخله ويكتب بهذا الشكل
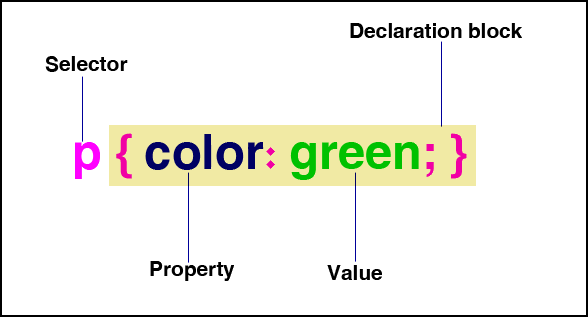
نأتي الى كيفيه تعريف قيم أو أوامر css المختلفة بداخل هذا الوسم ـ وهى سهله جداا كما بالشكل التالي .

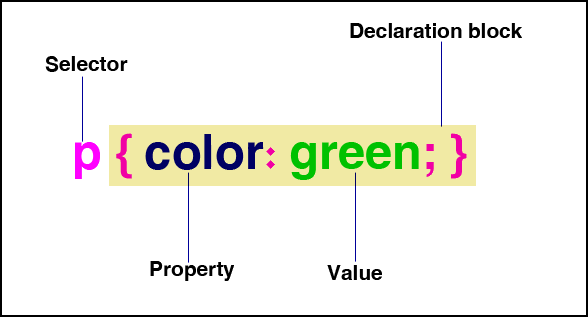
Selector : وهو المكان الذى تريد تطبيق الخصائص عليه ، ويمكن ان تختار اى من وسوم HTML مثل الروابط a والفقرات p والجدوال td ,tr وجسم الصفحه body
Property : الخصائص التى تريد التحكم من خلالها ، وتنتهي بنقطتين ( : )
Value : القيم المختلفة لكل خاصيه ـ فلكل خاصيه مجموعه قيم تحددها ، وتنتهي بفاصلة منقوطة ( ; )
Declaration block :
وهو المكان المحتوى على كل الخواص والقيم ومن خلاله يتم التصريح ببدء العمل او الفعاليه ويبدأ وينتهي بأقواس معقوفة { } .
وكما ذكرنا في موضوع التعريف العام هنـــــا ان لدينا عده طرق يعرفه بها المتصفح > راجع التعريف
المحرر الذى سيتم التطبيق والكتابه من خلالة برنامج Dreamweaver 8 ـ ولا شك أنك يمكن ان تكتب قيم وتعريفات الـ css عن طريق برنامج Notepad البسيط الملحق مع ويندوز او برنامج TopStyle كما نوهنا في المقدمة .
ونبدأ مع مثال بسيط جدا لصفحه ويب كما نشاهدها هنا ـ

صفحه عادية بلغه XHTML بعنوان ( الأنماط الإنسابية CSS ) وتحتوى على فقرة وحيدة بداخل الوسم body
لو شاهدتها على المتصفح تظهر لك بهذا الشكل

سنضيف الان بنفس الصفحه تعريف لتلك الفقرة حتى يتم تلوين الخط بداخلها مثلا ـ وشاهد معى الصفحه والكود مرة أخري


أصبحت الفقرة مكتوبة بلون أحمر ـ والجديد هو هذا الكود المضاف في رأس الصفحه
كود:
<style type="text/css">
<!--
p {color:red;}
-->
</style>
كود:
<style type="text/css">
<!--
CSS styles here
-->
</style>

Selector : وهو المكان الذى تريد تطبيق الخصائص عليه ، ويمكن ان تختار اى من وسوم HTML مثل الروابط a والفقرات p والجدوال td ,tr وجسم الصفحه body
Property : الخصائص التى تريد التحكم من خلالها ، وتنتهي بنقطتين ( : )
Value : القيم المختلفة لكل خاصيه ـ فلكل خاصيه مجموعه قيم تحددها ، وتنتهي بفاصلة منقوطة ( ; )
Declaration block :
وهو المكان المحتوى على كل الخواص والقيم ومن خلاله يتم التصريح ببدء العمل او الفعاليه ويبدأ وينتهي بأقواس معقوفة { } .
_001.png)

تعليقات
إرسال تعليق