مرسلة بواسطة
Yuio
لمجموعات : تطبيق أوامر css على أكثر من وسم وفئة بنفس الوقت
بعد ماتكلمنا بالدرس السابق عن مايسمى بتسلسل الأوسمه هنـــــــــــا وكيف يتم تطبيق أوامر css عليها .
في هذا الدرس سنتكلم فيه عن مجموعات الاوسمه ـ وكيف نطبق أوامر الـ css على اكثر من وسم بنفس الوقت وله نفس القيمة
بمعنى اخر لدينا صفحه تحتوى على فقرات p وعناوين مختلفة h1 و h2 و h3 مثلا ـ
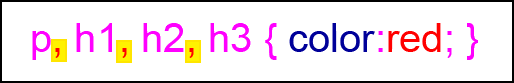
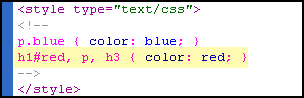
ونريد ان نحدد لتلك الوسوم كلها لون معين او اى أمر آخر يطبق عليهم بنفس الوقت ـ والصيغه تكتب بالشكل التالي :
هذا مع أوسمه html وايضا يمكن ان نطبقها مع الفئات والمعرّفات بنفس الطريقه
كما ترى تم وضع الأوسمه بجانب بعض ـ وفصلنا بينهم فقط بفاصلة ( , )
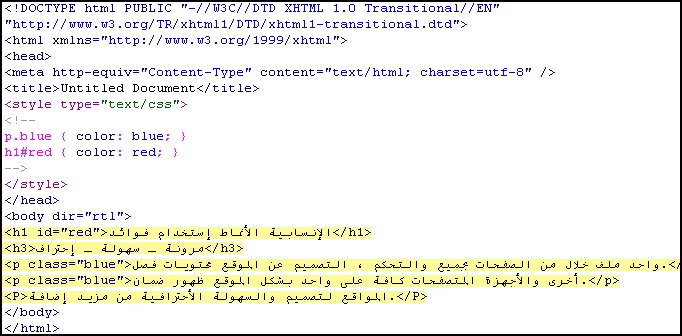
تابع مع المثال التالي ، وهو نفس المثال الموجود بدرس تعريف كل من id و class هنــــــا ولكن مع إضافة عنوان جديد أصغر h3
3 فقرات وعنوانين مطبق على فقرتين منهم فئه تحتوى على أمر تلوين وعلى عنوان واحد معرّف أيضا للتلوين
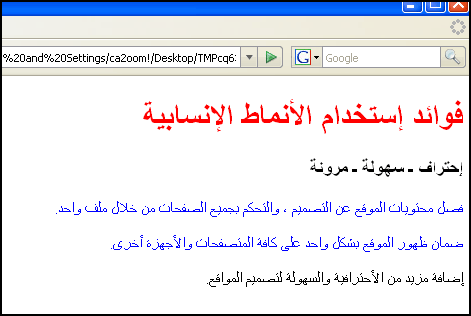
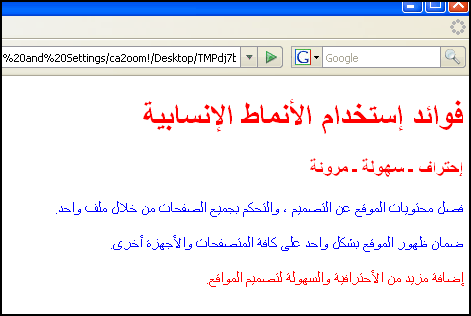
شاهد على المتصفح ..
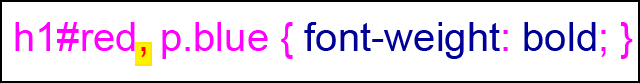
سنحدد الان ونضيف للمعرف id # وسم جديد له للفقرة p والعنوان h3
نظريا وعند المشاهده على المتصفح سنقول ان الـ 3 فقرات والعناوين ستتلون كلها باللون الاحمر
ولكن شاهد معى على المتصفح ..
تم تلوين العناوين كما طلبنا من الأمر ولكنه لم يلون كل الفرقات بل قام بتلوين آخر فقرة فقط !!
السبب فى ذلك ان الفقرتين باللون الأزرق يحتوى كل منهم على فئه class تحدد لكل منهم بشكل خاص لون معين ولهذا لا تتأثر عندما وضعنا الوسم p وحده وظهر اللون فقط على الفقرة p الاخيرة التى لا تحتوى على اى فئات class
إذن يمكننا القول ان مجموعات الفئات والأوسمة تطبق فقط في حاله إن كان الوسم لا يتحتوى على فئه أخري تعطى له أمر آخر .
## إنتهي ##
والمثال بالمرفق للتحميل ..
وللجميع التحيه ،






_001.png)

تعليقات
إرسال تعليق