مرسلة بواسطة
Yuio
واليوم الحديث عن الأوسمه Div و Span
واليوم الحديث عن الأوسمه Div و Span
1 ) الوسم Div أحد أوسمه لغه html وهو إختصار للكلمة Division وتعنى تقسيم او توزيع ـ وعموما يستخدم هذا الوسم في الصفحات التى تعتمد في التنسيق على css لتقسيم الصفحات بدلاً من الجدوال.
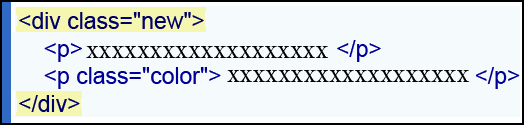
ويكون بهذا الشكل لو حددنا به فقرتين مثلا ..
وهذا الوسم يصنف ضمن الـ Block Elements تـــــابع هنا
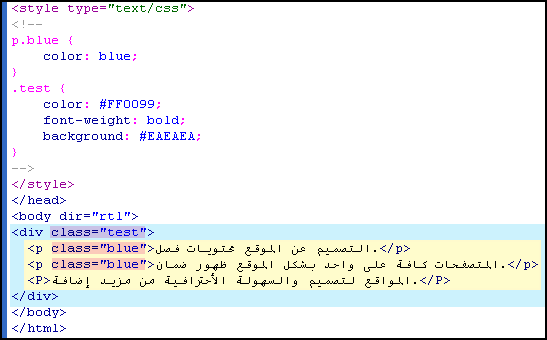
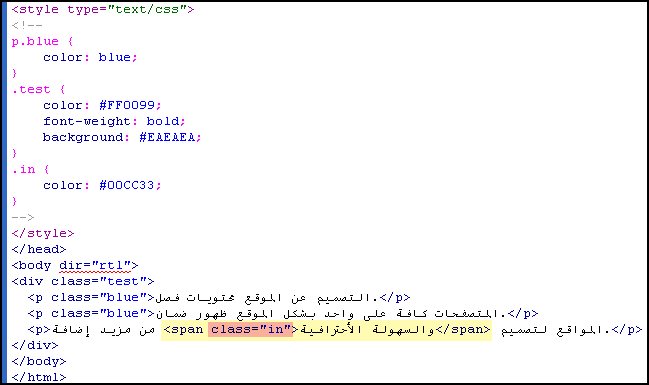
وتابع فى هذا المثال ـ يوجد 3 فقرات وقد وضعت فئه class لإثنين منهم تحتوى على أمر تلوين والأخرى بدون ـ ثم قمت بوضع وسم div جديد يحتوى على الـ 3 فقرات وبه class يحتوى على امر تلوين وكذلك لون للخلفيه وتسميك للخط .
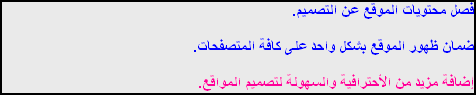
لو شاهدت النتيجه على المتصفح ستظهر لك بالشكل التالي :
لاحظنا هنا انه تم تطبيق أمر التلوين الموجود بـ class الـ div المسمى بـ test على آخر فقرة فقط بينما الفقرتين الأخريين لم يطبق عليهم ... والسبب يرجع الى ان الفقرات لها تعريف خاص بها بأمر تلوين أخر ولن تستجيب لأى تعديل بالـ div راجع الدرس التالي ..
اما الخلفيه وسمك الخط فقط تم تطبيقه على كافه الفقرات لانها لا تحتوى على أوامر مسبقه تمنع التطبيق .
2 ) الوسم Span أحد اوسمه لغه html ـ والأكثر إستخدما وشيوعاً مع الصفحات الإنسابيه css وغالباً مايستخدم فقط في النصوص لتحديد نص مثلا او للتلوين او لتميزية في فقرة مــا .
والصيغه تكون بهذا الشكل لو وضعنها بداخل فقرة
وهذا الوسم يصنف ضمن الـ Inline Elements تـــــابع هنا لذا لن تجد اى أختلاف او أنحراف على الفقرة لو اضفت الوسم span لكلمه لو جمله منها.
وتابع معى هنا على نفس المثال السابق وقد اضفت الوسم span على آخر فقرة فيها مع class لها بإسم in ايضا يحتوى على أمر تلوين .
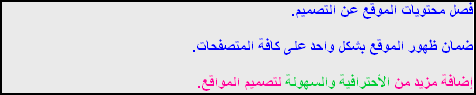
ولو شاهدت النتيجه على المتصفح ستجد انها تغيرت بالشكل التالي :
كما تري تم تطبيق أمر التلوين الموجود بـ class الموجود بداخل span على الكمله المحاطة بها فقط دون التأثير على الأخرى ..
ومن هذا يمكننا أن تستخدم ونستفيد من ذلك فى العديد من التطبيقات داخل الصفحات بسهوله تامه وإحتراف .
## إنتهي ##
والمثال بالمرفق للتمرين
وتقبلوا جميعاً التحيه ،،







_001.png)

تعليقات
إرسال تعليق